Typecho 显示网站运行时间的方法总结
很多人的网站上都有小字计时说明:本网站已经运行了多长时间。这是一个很精致的功能,非常的有仪式感。
其实在 Typecho 中,实现这样的功能,只需要通过插件,甚至修改下代码就能实现这一功能。
如果在其他网站想实现这样效果,可以看一下我更新的另外一篇文章: Hexo 博客显示网站运行时间代码
代码及安装
说明
代码分两个部分,分别需要放在模板文件functions.php和footer.php中
functions.php部分的代码安装
// 设置时区
date_default_timezone_set('Asia/Shanghai');
/**
* 秒转时间,格式 年 月 日 时 分 秒
*
*/
function getBuildTime() {
// 在下面按格式输入本站创建的时间
$site_create_time = strtotime('2019-12-20 20:00:00');
$time = time() - $site_create_time;
if (is_numeric($time)) {
$value = array(
"years" => 0, "days" => 0, "hours" => 0,
"minutes" => 0, "seconds" => 0,
);
if ($time >= 31556926) {
$value["years"] = floor($time / 31556926);
$time = ($time % 31556926);
}
if ($time >= 86400) {
$value["days"] = floor($time / 86400);
$time = ($time % 86400);
}
if ($time >= 3600) {
$value["hours"] = floor($time / 3600);
$time = ($time % 3600);
}
if ($time >= 60) {
$value["minutes"] = floor($time / 60);
$time = ($time % 60);
}
$value["seconds"] = floor($time);
echo '<span class="btime">'.$value['years'].
'年'.$value['days'].
'天'.$value['hours'].
'小时'.$value['minutes'].
'分</span>';
} else {
echo '';
}
}这一部分的代码放在functions.php文件的最下面,保存即可,其中strtotime('2011-01-01 00:00:00');部分的时间按原格式修改为自己的网站建立时间。
footer.php部分的代码安装
<?php getBuildTime(); ?>如果需要修改显示的颜色,可以在这段代码前面加上下面的代码:
<font color="#fff">其中"#fff"修改为任意自己想要的颜色就可以了。
这一部分是引用代码,想把计时显示在网站哪个位置,就放在哪个位置就行。本站的代码是放在网站最下面,所以选择的是footer.php文件。
因为代码只显示时间,所以可以考虑用一些文字增加代码的趣味性,另外可以修改代码精确到秒,不过我不知道怎么让他自动刷新。
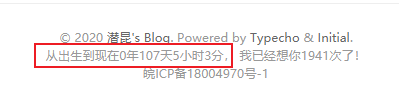
效果展示

插件
插件介绍
- 名称:SiteRunningTime
- 功能:显示网站运行时间
- 效果:通过 Typecho 网站的建立的初始时间,计算并显示网站运行的时长,可以动态显示到秒。
- 下载:GitHub
使用方法
- 下载插件,解压得到文件夹,放入插件文件夹
usr/plugins/,将文件夹重命名为SiteRunningTime; - 进入后台,在插件管理启用插件;
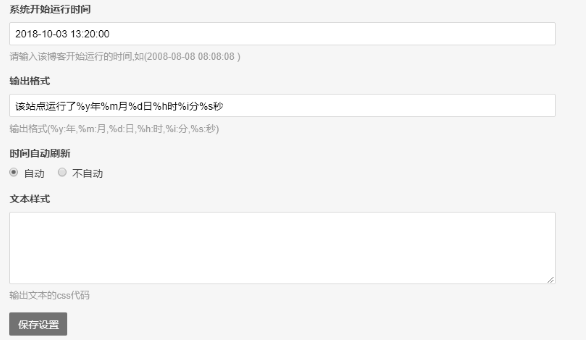
- 设置插件,如图:

按照图上的格式填写网址建立时间,比如2018-10-03 13:20:00,然后自定义显示格式、时间自动刷新(建议显示到秒的时候选择)以及 css 样式。
- 保存设置,刷新网址即可看到效果。
修改显示效果
插件默认的显示效果是本站已经运行*年*月*日*时*分*秒,如果你想要显示的是本站已经运行*天*时*分*秒,那么就需要修改插件的代码了。
修改Plugin.php文件
在插件的文件夹找到Plugin.php文件,用编辑器打开,在最下面有一段Javascript的标签,时间显示就是这一段代码计算输出的:
<script>
var startTime="$startTime";
var calculationTime=function(startTime){
var s1=new Date(startTime.replace(/-/g,"/")),
s2=new Date(),
runTime=parseInt((s2.getTime()-s1.getTime())/1000);
var year=Math.floor(runTime/86400/365);
runTime=runTime%(86400*365);
var month=Math.floor(runTime/86400/30);
runTime=runTime%(86400*30);
var day=Math.floor(runTime/86400);
runTime=runTime%86400;
var hour=Math.floor(runTime/3600);
runTime=runTime%3600;
var minute=Math.floor(runTime/60);
runTime=runTime%60;
var second=runTime;
document.querySelector(".SiteRunningTime > .year").innerText=year;
document.querySelector(".SiteRunningTime > .month").innerText=month;
document.querySelector(".SiteRunningTime > .day").innerText=day;
document.querySelector(".SiteRunningTime > .hour").innerText=hour;
document.querySelector(".SiteRunningTime > .minute").innerText=minute;
document.querySelector(".SiteRunningTime > .second").innerText=second};
setInterval("calculationTime(startTime)",1000);
var node = document.createElement("span");
node.innerHTML = '本站运行了<label class="year"></label><label class="month">0</label>月<label class="day">0</label>日<label class="hour">0</label>时<label class="minute">0</label>分<label class="second">0</label>秒';node.className = "SiteRunningTime";
document.getElementById("footer").appendChild(node);
</script>我们找到这段代码,用下面这一段代码进行替换:
<script>
var startTime="$startTime";
var calculationTime=function(startTime){
var s1=new Date(startTime.replace(/-/g,"/")),
s2=new Date(),
runTime=parseInt((s2.getTime()-s1.getTime())/1000);
var day=Math.floor(runTime/86400);
runTime = runTime%86400;
var hour=Math.floor(runTime/3600);
runTime = runTime%3600;
var minute=Math.floor(runTime/60);
var second=runTime%60;
document.querySelector(".SiteRunningTime > .day").innerText=day;
document.querySelector(".SiteRunningTime > .hour").innerText=hour;
document.querySelector(".SiteRunningTime > .minute").innerText=minute;
document.querySelector(".SiteRunningTime > .second").innerText=second};
setInterval("calculationTime(startTime)",1000);
var node = document.createElement("span");
node.innerHTML = '本站运行了<label class="day">0</label>天<label class="hour">0</label>时<label class="minute">0</label>分<label class="second">0</label>秒';
node.className = "SiteRunningTime";
document.getElementById("footer").appendChild(node);
</script>下面就可以看到显示效果了本站已经运行*天*时*分*秒。当然,具体文字想怎么显示,直接在代码里修改文字就可以实现了。
打赏:  微信
微信
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。
