无插件给 Typecho 加上验证码
最近博客收到越来越多的垃圾留言,开始只有几条,慢慢地一天多大数十条,由于我开了留言推送,垃圾信息让我烦不胜烦。
前两天我加了一个留言验证的插件Typecho Captcha,可能是插件比较老,没有稳定的更新,不只是有一些 Bug,对于垃圾评论的阻拦能力也是一眼难尽。所以又来尝试其他的验证方案。
恰好我发现一个和我主题一样的博客,提供了一个不使用插件添加算数验证的方法。
但是按照该博客的方法操作之后,网站反而打不开限时错误了。
准备
系统程序:Typecho 17.10.30
主题:initial 2.5.2
PHP 版本:PHP5.6
如果改完代码首页不能访问,一般是因为 PHP 版本过高,建议选择 5.x 的版本。
!!! 备份网站,开始操作。
开搞
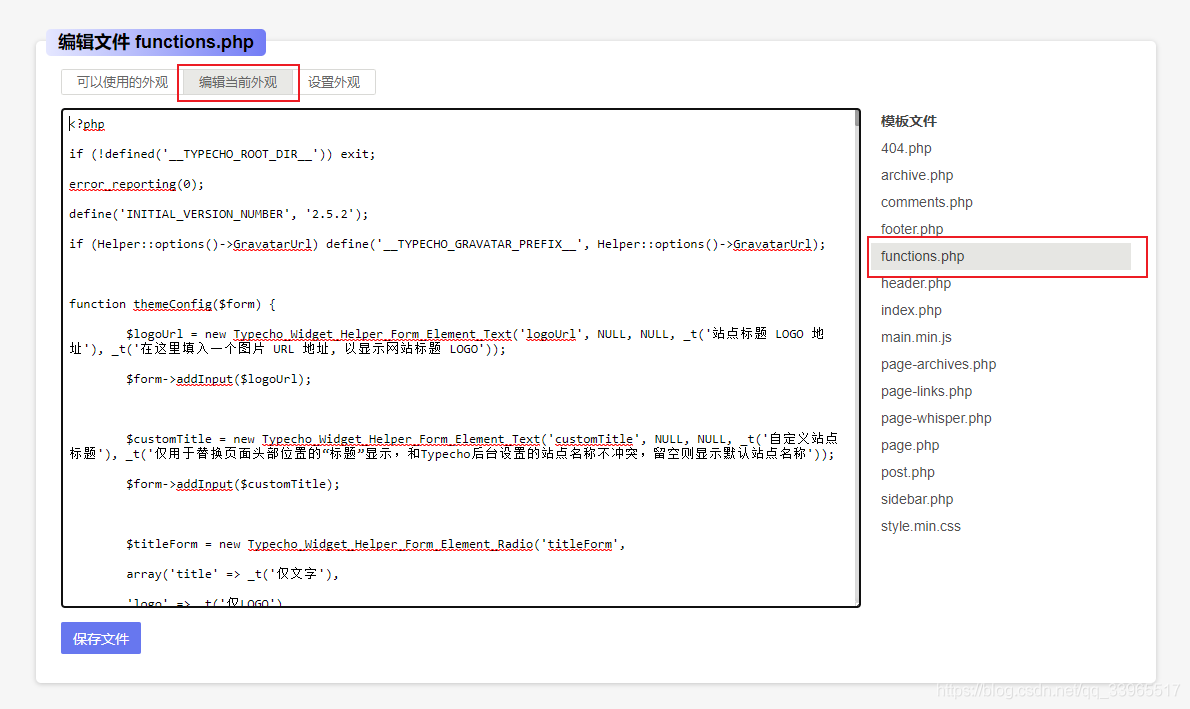
修改functions.php
- 登录后台,全局模块 - 模板外观 - 编辑当前外观

- 如图,找到
functions.php文件,在编辑框的最下面,加上代码:
//算术验证评论
function spam_protection_math(){
$num1=rand(1,49);
$num2=rand(1,49);
echo "<label style=\"line-height:30px;\" for=\"math\"><code>$num1</code>+<code>$num2</code> = </label>\n";
echo "<input type=\"text\" name=\"sum\" class=\"text\" value=\"\" size=\"25\" tabindex=\"4\" style=\"width:130px;float:right;\" placeholder=\"计算结果:\">\n";
echo "<input type=\"hidden\" name=\"num1\" value=\"$num1\">\n";
echo "<input type=\"hidden\" name=\"num2\" value=\"$num2\">";
}
function spam_protection_pre($comment, $post, $result){
$sum=$_POST['sum'];
switch($sum){
case $_POST['num1']+$_POST['num2']:
break;
case null:
throw new Typecho_Widget_Exception(_t('对不起: 请输入验证码。<a href="javascript:history.back(-1)">返回上一页</a>','评论失败'));
break;
default:
throw new Typecho_Widget_Exception(_t('对不起: 验证码错误,请<a href="javascript:history.back(-1)">返回</a>重试。','评论失败'));
}
return $comment;
}- 然后找到代码:
function themeInit($archive) {
$options = Helper::options();
$options->commentsAntiSpam = false;
if ($options->PjaxOption || FindContents('page-whisper.php', 'commentsNum', 'd')) {
$options->commentsOrder = 'DESC';
$options->commentsPageDisplay = 'first';
}
if ($archive->is('single')) {
$archive->content = hrefOpen($archive->content);
if ($options->AttUrlReplace) {
$archive->content = UrlReplace($archive->content);
}
if ($archive->fields->catalog) {
$archive->content = createCatalog($archive->content);
}
}
}在里面添加一句代码 $comment = spam_protection_pre($comment);,改好的代码如下:
function themeInit($archive) {
$options = Helper::options();
$options->commentsAntiSpam = false;
if ($options->PjaxOption || FindContents('page-whisper.php', 'commentsNum', 'd')) {
$options->commentsOrder = 'DESC';
$options->commentsPageDisplay = 'first';
}
if ($archive->is('single')) {
$archive->content = hrefOpen($archive->content);
if ($options->AttUrlReplace) {
$archive->content = UrlReplace($archive->content);
}
if ($archive->fields->catalog) {
$archive->content = createCatalog($archive->content);
}
}
$comment = spam_protection_pre($comment);
}保存。
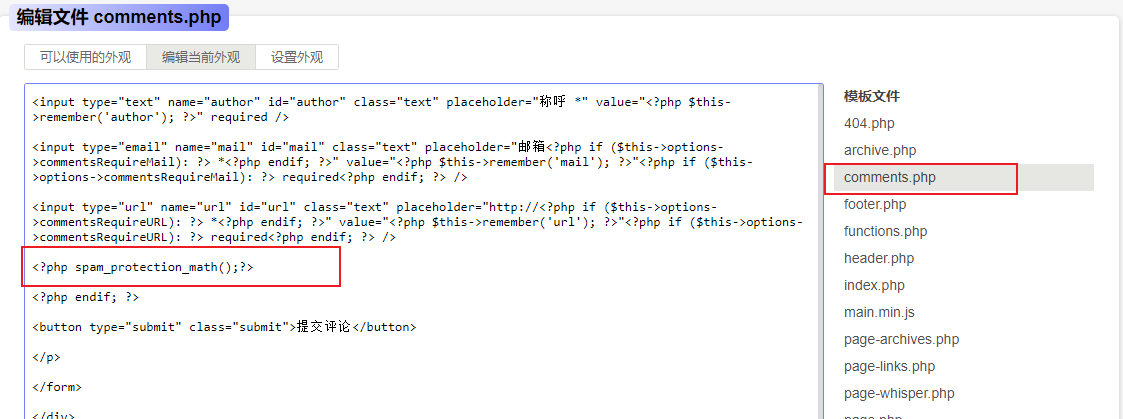
修改comments.php
- 找到
comments.php,在差不多的位置加上代码:
<?php spam_protection_math();?>加完后如下:

保存。
修改css
- 在主题文件夹里面找到
style.min.css文件,把里面textarea{height:150px;resize:vertical;overflow:auto}的高度数值改成 190,textarea{height:190px;resize:vertical;overflow:auto}。
保存。
展示

总结
该验证码的预防骚扰评论的效果还需要两天的时间验证,对于登录用户来说没有影响,而未登录的用户,每次留言就需要锻炼下心算的能力了 😁。
文章目录
打赏:  微信
微信
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。
