Typecho 纯代码样式实现代码高亮
代码高亮对于文章中的代码显示非常的友好,Typecho 默认是没有代码高亮的,如果博客没有很多代码展现的内容,影响不大,但是一但多起来,代码高亮就非常的有必要。
下载 Prism 样式
提到代码高亮,就一定要用到这个网站Prism,网站上提供了非常多种类的代码高亮支持。
- 进入样式下载页,我们可以看到提示:
Compression level:
- [ ] Development version
- [x] Minified version
我们选择默认的最小压缩级别就行。
- 往下拉就是核心和主题的选择
喜欢简单大气的样式,同样默认就可以了。 - 需要的高亮语言选择
这里就看自己平时用的最多的语言种类是什么了,如果不确定全选也没有问题,只不过全选的情况下,加载文件要大一点,对于博客本身是个考验,这个需要自己考量。 - 扩展选择
如果你想提供代码行数展示、想提供直接复制的按钮、想提供下载的按钮都可以在这里选择,不过不建议选的过多,一致两种自己觉得必须的就可以了。
选择完成之后,最下面就是我们要下载的样式了,网站还贴心的提示了需要下载文件的大小和情况,方便你考量当前的代码选择是否合适。
没有问题了我们就可以下载网站生成的两个文件了:
==Download JS==和==Download CSS==
当然我们也可以考虑使用由BootCDN直接提供的样式文件。
使用 Prism 样式
我的博客是基于 Typecho,所以这里只说 Typecho 的使用方法。
我们把从 Prism 下载来的 JS 和 CSS 文件上传到主题文件夹的根目录,一般是 usr/themes/主题目录名,上传完成后,我们需要到博客的后台对文件进行修改。
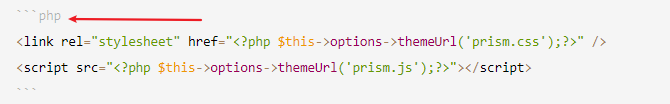
进入博客后台,编辑网站外观,找到 header.php 文件,在 <head> 和 </head> 标签之间,加上下面的代码:
<link rel="stylesheet" href="<?php $this->options->themeUrl('prism.css');?>" />
<script src="<?php $this->options->themeUrl('prism.js');?>"></script>这样在编辑文章的时候,添加代码块时,加上对应的预言就可以实现代码高亮了。
如果你有一定的代码底子,也可以进一步修改 prism.css 文件,加上自己喜欢的 CSS 的样式,实现自己想要的代码展示效果。
文章目录
打赏:  微信
微信
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。
